
Cara membuat menu Template artisteer 2.3 kali ini bagaimana cara membuat menu pada template yang telah kita buat menggunakan Sofwere/aplikasi artisteer 2.3, karena banyak yang mencari tutorial ini maka kali ini kita bahas cara membuat menu yang tidak tampil saat template di upload.


nah kali ini kita coba yang gampang dulu untuk membuat menu pada template tersebut karena saya juga masih belajar hehe. lansung saja klik 'Rancangan' pada top menu klik Edit

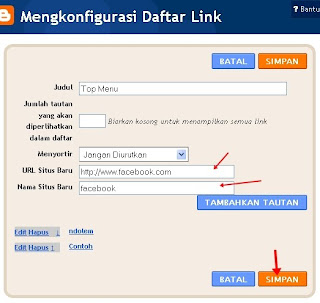
Maka akan muncul seperti gambar di bawah ini, anda juga bisa menambahkan menu sesuai yang anda ingin kan terus simpan

Nah itu saja dulu Cara Menu Template artisteer berhubung saya masih belajar kita sambung lagi nanti ke episode berikutnya